
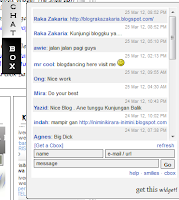
Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide. Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut diHTML/Javascript blog sobat.
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank"href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="300" height="275" src="http://www4.cbox.ws/box/?boxid=4100717&boxtag=ebc39c&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain4-4100717" style="border:#FFFFFF 1px solid;" id="cboxmain4-4100717"></iframe></div>
<div><iframe frameborder="0" width="300" height="75" src="http://www4.cbox.ws/box/?boxid=4100717&boxtag=ebc39c&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform4-4100717" style="border:#FFFFFF 1px solid;border-top:0px" id="cboxform4-4100717"></iframe></div>
</div>
<!-- END CBOX -->
<br /><div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank"href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Caranya :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
Ganti kode yang berwara biru dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Sumber : "http://christiantatelu.blogspot.co.id/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"
Tidak ada komentar :
Posting Komentar